Product gallery
Imagine having a professional-looking photo display on your product page without any hassle. With our Product gallery feature, you simply choose a template (gallery) you love. It then automatically takes your existing product images and fits them into that gallery style. It's a super easy way to showcase your products visually!
Create gallery
Make sure you have one gallery as product image gallery template. If you don't have any gallery, create new one.
Create product gallery
Navigate to Product gallery menu then click Add product gallery
-
Priority: This setting determines which product gallery template to use if multiple templates could apply to the same product. The higher the number you enter here, the more priority this gallery template will have
-
Gallery: Here, you can select the specific gallery design you want to use for your product pages.
-
Apply to: This setting lets you control which products will use this specific gallery template. You have the following options:
- All product: This will apply this gallery template to every product in your Shopify store.
- Product vendors: Choose this option to apply the gallery only to products from specific vendors. After selecting this, you'll be able to choose which vendors you want to target.
- Tagged with: Select this to apply the gallery only to products that have specific tags assigned to them in Shopify. You'll be able to enter the tags you want to target.
- Product type: Choose this to apply the gallery only to products that belong to specific product types you've defined in Shopify. You'll be able to select the product types you want to target.
Enable product image gallery section
In your theme customize:
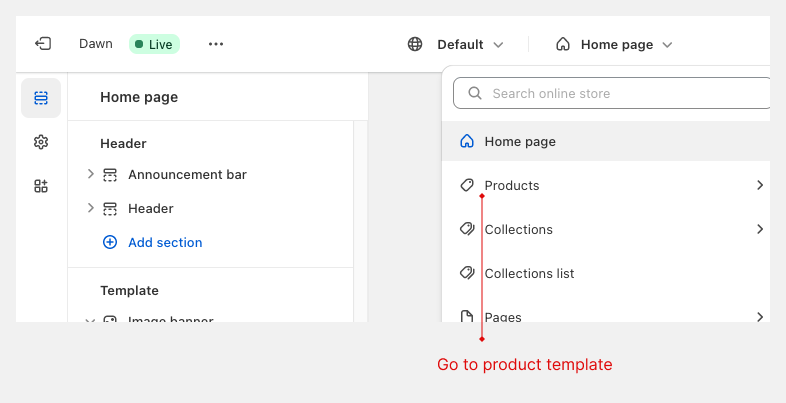
- Go to product template

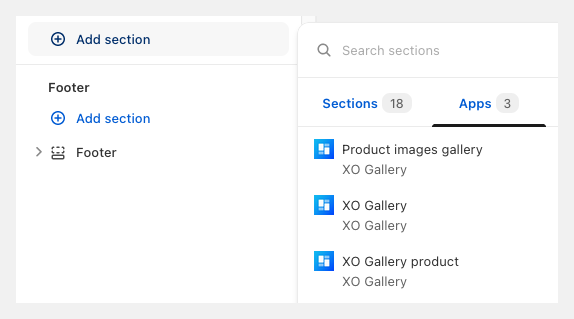
- Click
Add section > Appsthen chooseProduct images gallery
- Section settings:
- Product: where XO Gallery get images (default: current product)
- Image class: If you want to replace gallery with current images in your product page, check the step below
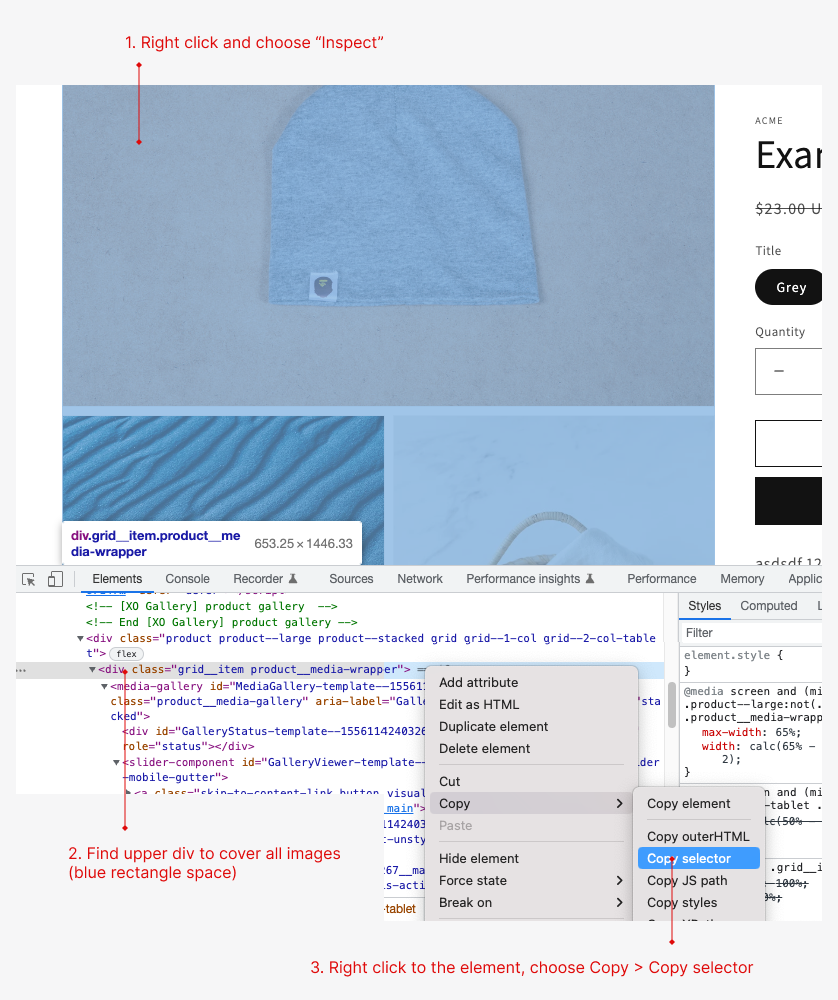
Find image class
Follow this step if you want to replace gallery with current images in your product page
-
Navigate to your product detail page

-
Paste to
Image classfield in the section